[ad_1]
You’ve just published a new podcast episode. Well done!
Now, it’s time to promote it. An awesome way to share your new episodes is to embed them directly on your website.
So how do you do that?
We’re so glad you asked!
How to Embed Your Podcast on a Website
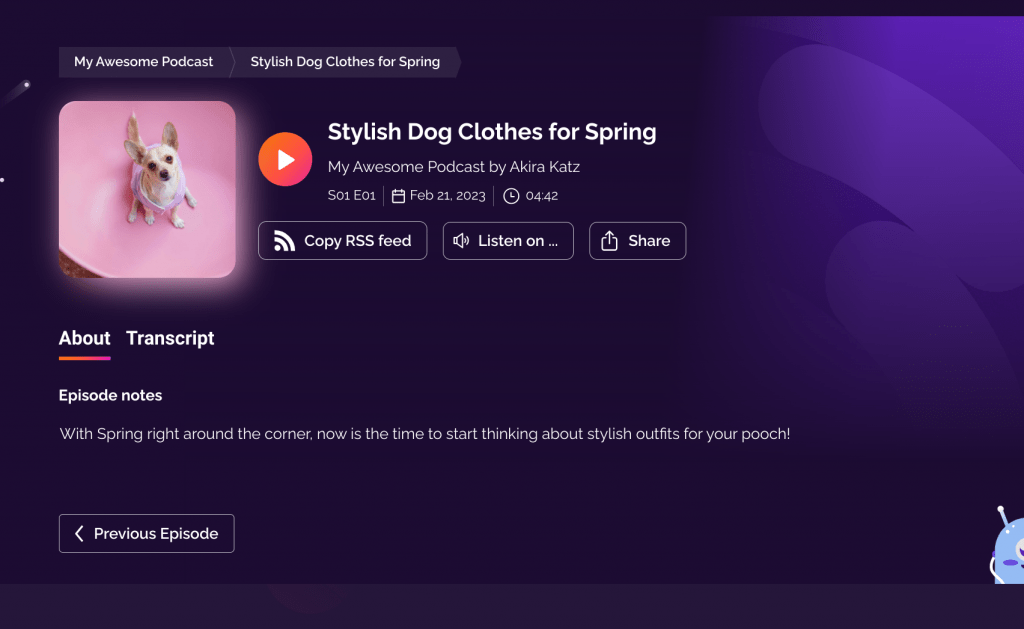
Step 1. Open your RSS.com Dashboard or go to one of your public episode pages.

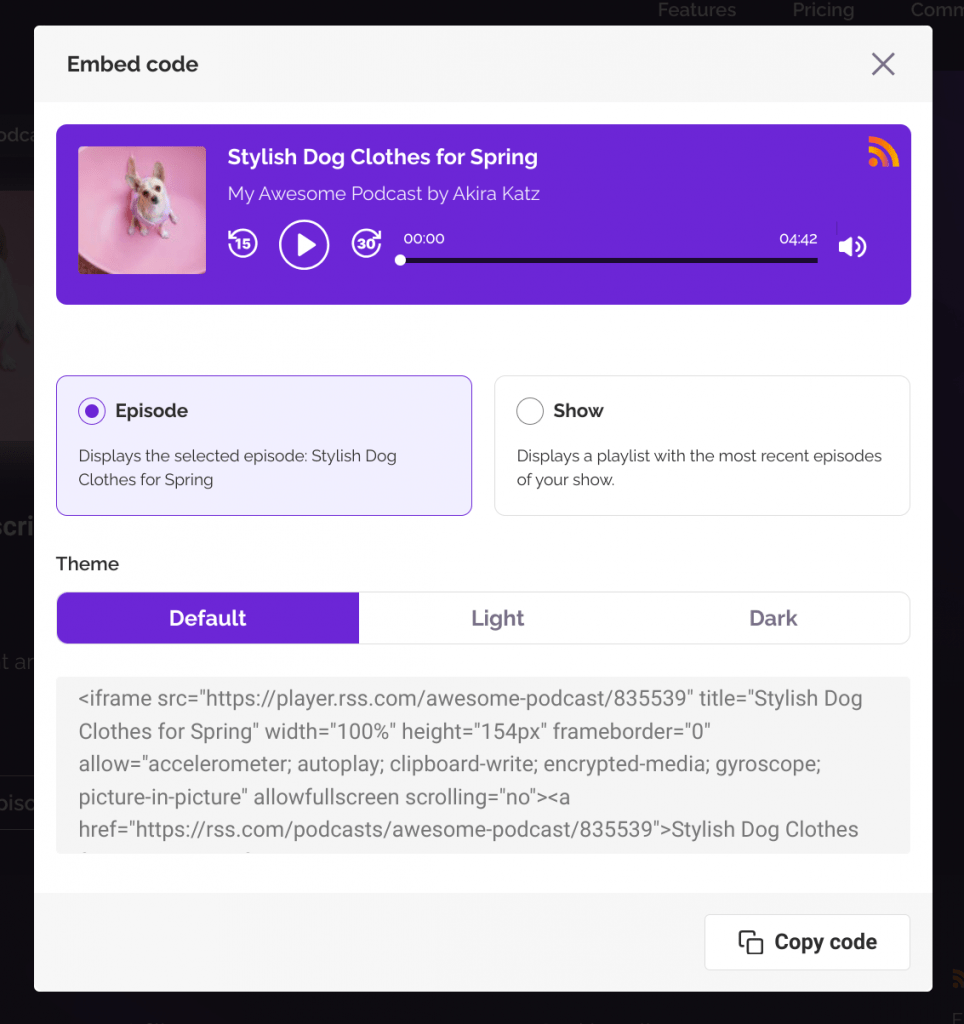
Step 2. Select “Share” and then “Embed,” and you’ll be presented with an embed code that you’ll copy.

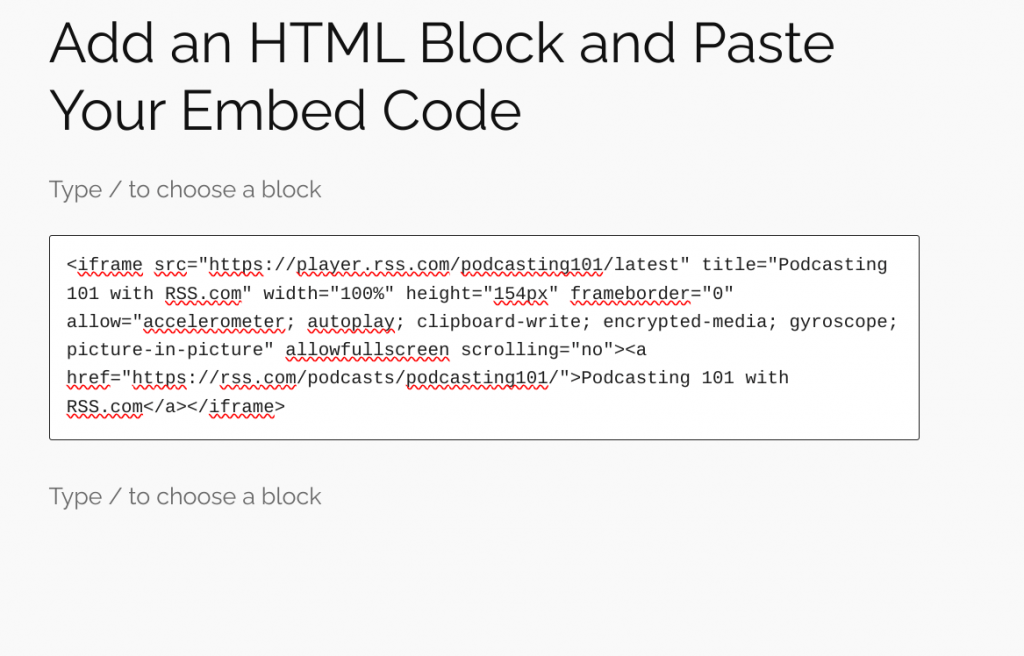
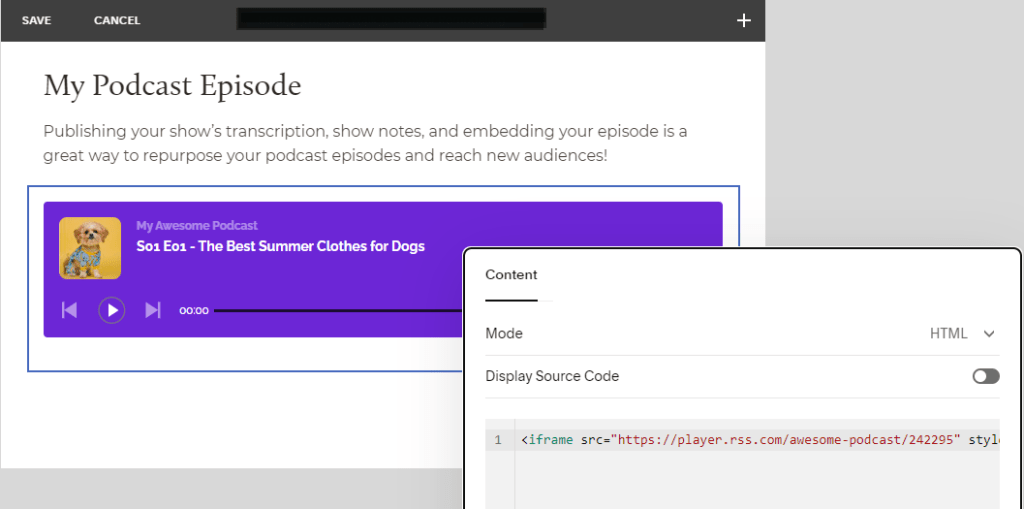
Step 3. Log into your CMS (WordPress, Squarespace, Blogger, etc.) and add a </> Code, or HMTL block on the post or page where you’d like your episode to appear (see below example).

Now paste the embed code and save. Your podcast player should display if you’ve done everything correctly.
Below is an example of an embedded episode from The OSINT Bunker, a podcast hosted right here on RSS.com.
How to Embed Your Podcast on WordPress or Squarespace
Log into WordPress and open the post or page where you’d like to embed your episode.
If you are using Gutenberg, you’ll select the Custom HTML block and paste your embed code.
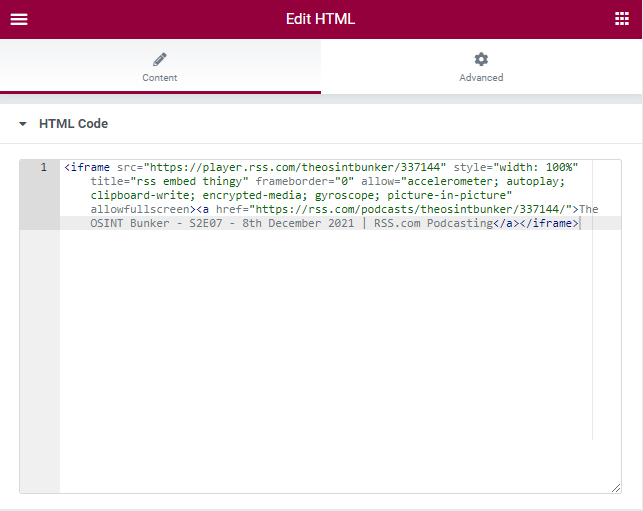
If you are using a page builder, simply select the correct block or widget e.g WP Bakery (Raw HTML) or Elementor (HTML), paste your embed code and then select save.

To embed your podcast episode on Squarespace select the </> Code block and paste in your embed code.

As you can see, the process is very similar across content management systems.
Always Double-Check!
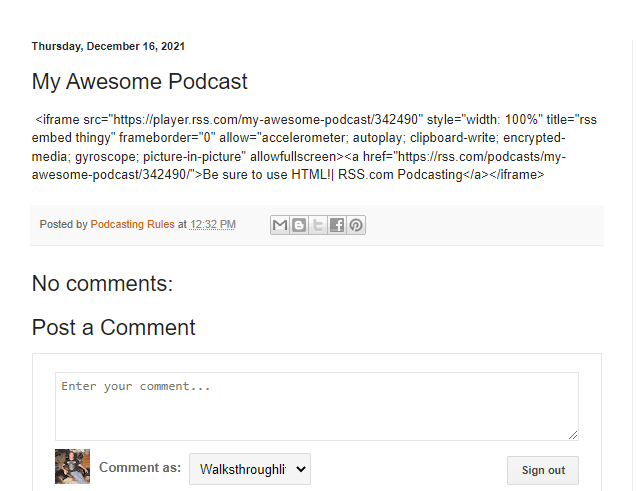
The below example shows a podcaster who didn’t select the HTML option when pasting their embed code on their Blogger website.
We can see that the podcast player doesn’t display and instead shows the raw code.

🎬 Are You a Visual Learner
Check out the video below for full step-by-step tutorial on how to embed your podcast into a website.
[ad_2]
Source link
